Aujourd’hui je vais vous parler de ce domaine de compétence assez récent et souvent mal compris, l’expérience utilisateur ou User Experience (UX du couple UI/UX), et oui ça fait quand même plus classe en anglais.. Alors laissez moi vous embarquer dans cette découverte afin de tout comprendre sur l’expérience utilisateur de votre site.

La différence entre l'UI et l'UX
L’UX est la partie complémentaire de l’interface utilisateur ou User Interface (UI) :
- L’UI c’est grosso modo l’amélioration du design d’un site, le style de ses boutons, et l’apparence de ses pages etc..
- L’UX c’est l’amélioration de l’expérience de navigation.

Alors fondamentalement qu’est ce que c’est ? Il faut déjà comprendre que ces compétence sont complémentaires mais pas liées. On pourrait penser que plus le site est joli, et plus l’expérience utilisateur est agréable, or ce n’est pas le cas.
Il n’y a cas voir les sites très connus comme Amazon ou Google pour comprendre que le design y est sobre et épuré et permet au visiteur de se concentrer sur l’objectif principale de chaque site : Acheter, trouver des informations etc..
Un beau design ne veut pas dire que le visiteur va acheter, et une bonne expérience utilisateur ne veut pas dire que le site est joli.
Ce sont deux forces qui s’appuient l’une sur l’autre et qui permettent de maximiser un objectif (vente, temps d’écran etc..)
Une vidéo intéressante à ce sujet est cette vidéo, qui est en anglais par contre, et qui explique pourquoi les sites jolis ne convertissent pas :
Le point de départ pour améliorer son expérience utilisateur
Tout d’abord il faut partir de l’objectif que le visiteur doit réaliser. Pour un ecommerce il va être simple c’est acheter, mais peu importe le site ou l’application que vous avez il doit y en avoir un ou plusieurs.
Un site sans but (ou action de conversion) c’est un site qui n’a pas vraiment de raison d’exister, en tout cas il n’a pas vraiment de raison de se préoccuper de l’expérience utilisateur et il peut donc avoir n’importe quel design (ou UI). Alors ne laissez pas votre site en dépression, et trouvez lui une raison d’exister, un but.

Voici une liste des actions de conversion les plus couramment utilisées :
- Achat, Ajout au panier, checkout
- Remplissage de formulaire
- Visionnage d’une vidéo
- Inscription à une Newsletter
- Appel téléphonique
- Visite de plus de X minutes
Récolter les données de votre objectif comprendre sur l’expérience utilisateur
Une fois que vous avez identifier l’objectif à maximiser, il faut que vous arriviez à obtenir cette donnée sur une période de temps assez longue si possible pour comprendre l’expérience utilisateur de votre site
Vous allez pouvoir identifier les variations de réalisation de cet objectif et en déduire des causes extérieur à l’UX comme le saisonnalité par exemple, mais aussi des causes propres à l’UX.
Par exemple si le système de paiement a un problème cela va entrainer une chute direct des ventes. Et cela va vous pousser à quitter votre prestataire actuel pour venir travailler avec nous, ce qui en soit est une bonne chose pour nous, mais une mauvaise chose pour votre taux de conversion actuel.

Pour résumer, on a identifié ensemble l’objectif de l’expérience de vos utilisateurs et on sait maintenant récupérer sa valeur dans le temps.
Maintenant, on se retrouve au cœur de l’UX, c’est à dire l’amélioration de l’expérience utilisateur pour maximiser cet objectif.
Comment mesurer l’efficacité de son UX ?
La première option
J’utilise deux méthodes efficace pour repérer les axes d’amélioration de l’UX.
Le premier c’est de faire soit même le parcours utilisateur de A à Z. Si par exemple vous avez un site web, partez du tout début de l’expérience de vos utilisateur jusqu’au paiement final pour repérer toutes les anomalies, incohérences ou erreurs que vous allez trouver.
Notez absolument tout et tachez de corriger méthodiquement l’ensemble des points de friction. Parfois les points de friction se trouvent aux extrémités initiales ou finales de l’expérience :
- Concurrent qui fait de la pub Google sur votre nom de marque
- Site qui a un problème (Hack, non sécurisé, non indexé)
- Problème de paiement
C’est même mieux si vous pouvez prendre quelqu’un qui ne connait pas votre site pour comprendre l’expérience utilisateur de votre site (comme un ami par exemple) et regarder comment il parcours votre site. Il pourra aussi vous faire part de toutes ses attentes et remarques pertinentes.
La seconde option

Outil Hotjar
Une seconde option, si vous n’avez pas d’ami, et c’est mon cas, vous pouvez utiliser un outil qui s’appelle Hotjar. Cet outil va enregistrer les sessions de vos utilisateurs de manière anonyme.
Et vous pourrez ensuite rejouer ces sessions pour comprendre les moment où l’utilisateur reste bloqué, ou ne réussi pas à faire quelque chose.
Le seconde option est plus simple à obtenir mais à le désavantage d’être subjectif, on ne sait pas vraiment ce que la personne vient faire sur notre site. Mais avec de l’expérience vous saurez de mieux en mieux dénicher ces améliorations.

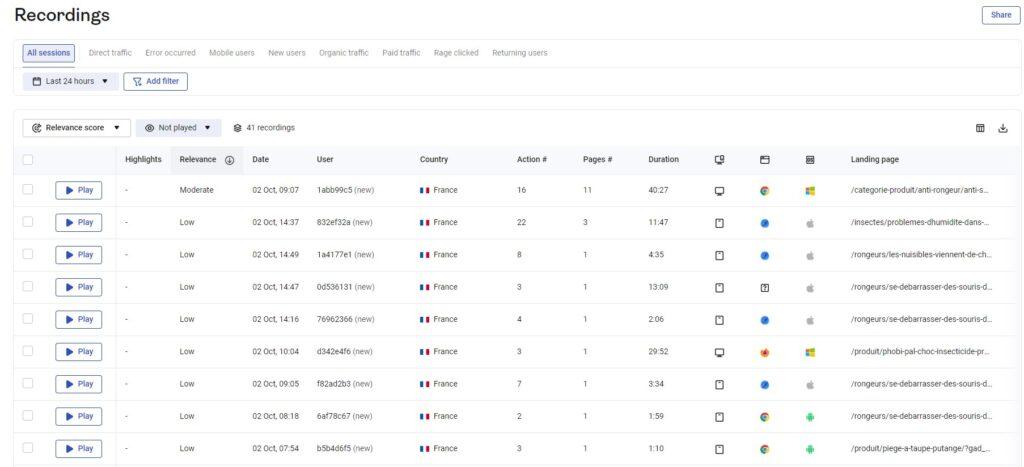
Exemple de l'interface Hotjar
Un exemple ! Un exemple !
Cette semaine je me suis penché sur une session téléphone qui m’a semblée pertinente. L’utilisateur reste plus de minutes sur le ecommerce de mon client et n’achète pas malgré un produit ajouté au panier et un checkout remplis.
Mais pourquoi donc n’a-t-il pas acheté ! Pourquoi !


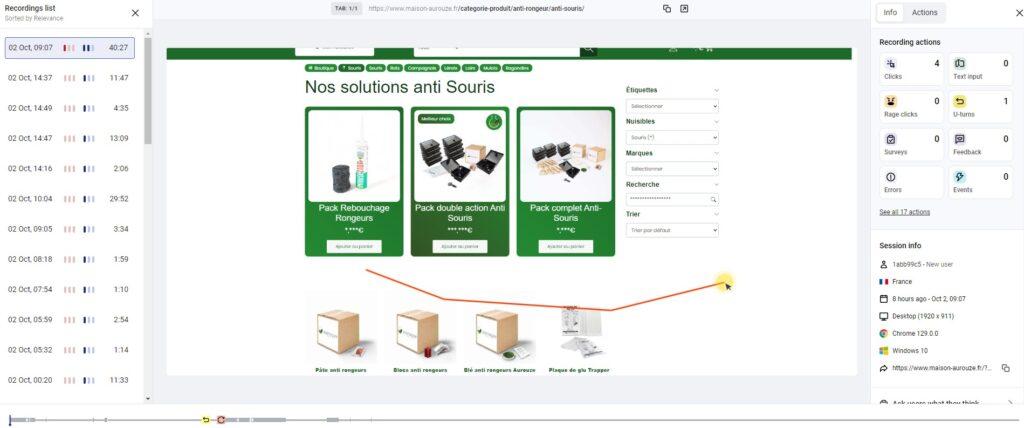
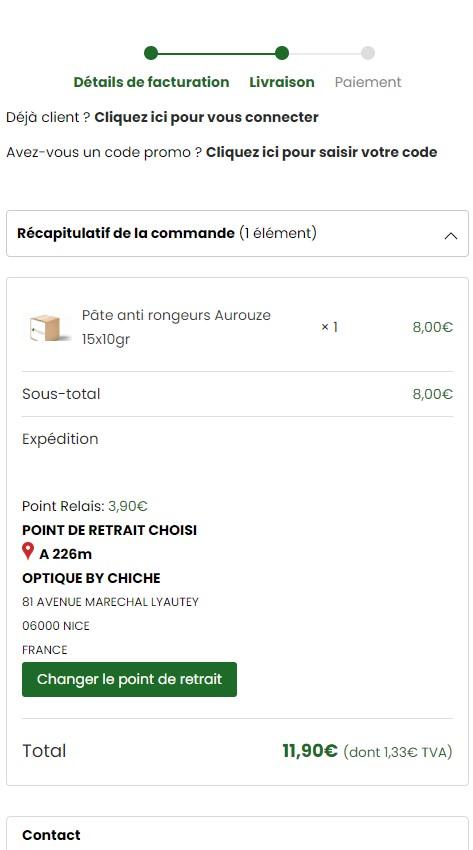
Exemple d'une reconstitution de session sur Hotjar
En regardant de plus près sa session je remarque qu’il passe beaucoup de temps au niveau du checkout et plus précisément le choix du mode d’expédition.
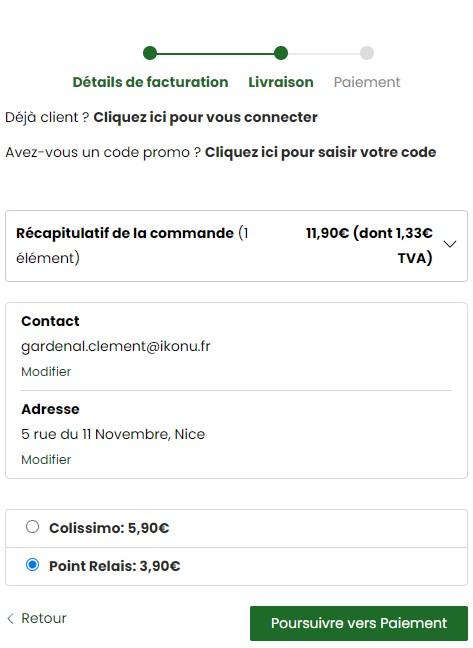
Il choisit l’expédition en point relais et en passant à la page de récapitulatif de la commande, il ne voit pas comment choisir son point relais.
En faisant moi même le test sur mon téléphone pour comprendre l’expérience utilisateur, je me rends compte que, sur téléphone, le choix du point relais est caché dans une partie du récapitulatif et je comprends pourquoi il n’a pas acheté : Il n’a pas réussi à choisir son point relais.


Outil gratuit de générateur de mots clés
L’amélioration à apporter est de rendre visible le choix du point relais sur mobile au niveau du récapitulatif.
Pour vérifier que cette modification améliore bien l’UX du site il faudra rester attentif à l’évolution de notre KPI (Key Performance Indicator) et vérifier qu’elle évolue dans le bon sens.
L’UX est plus importante que l’UI
Avant de vous concentrer sur l’amélioration du design de votre site, concentrez vous sur la partie fonctionnelle c’est à dire l’UX. C’est ici que vous allez directement impacter vos ventes, vos demande de contact et autres conversions.

Le combat UI vs UX
Si vous souhaitez apprendre l’UX mais que vous n’avez pas plus de minutes à y consacrer, je vous propose cette vidéo qui tente de résumer cette discipline de façon concise :
Pour finir, améliorer l’UX c’est aussi améliorer son référencement, car Google valorise énormément la durée d’engagement et donc plus une expérience utilisateur sera satisfaisante, plus le site sera bien référencé par Google.